본 내용은 여러 가지 git hub 연동 방법 중에 VScode를 사용하는 경우, 초보자 기준으로 가장 쉬운 연동 방법이라고 생각한다. 아래 내용은 Git hub 및 VScode는 모두 설치 되어 있는 상태에서 진행한다.
VSCode의 작업 내용을 GitHub의 Repository로 업로드하기
폴더 생성
원하는 Directory 수준으로 폴더를 구성 (아래에서는 GIT_TEST라는 폴더 생성) 한 후, 파일을 생성해 준다. (git_test.ipynb)

GitHub와 연결
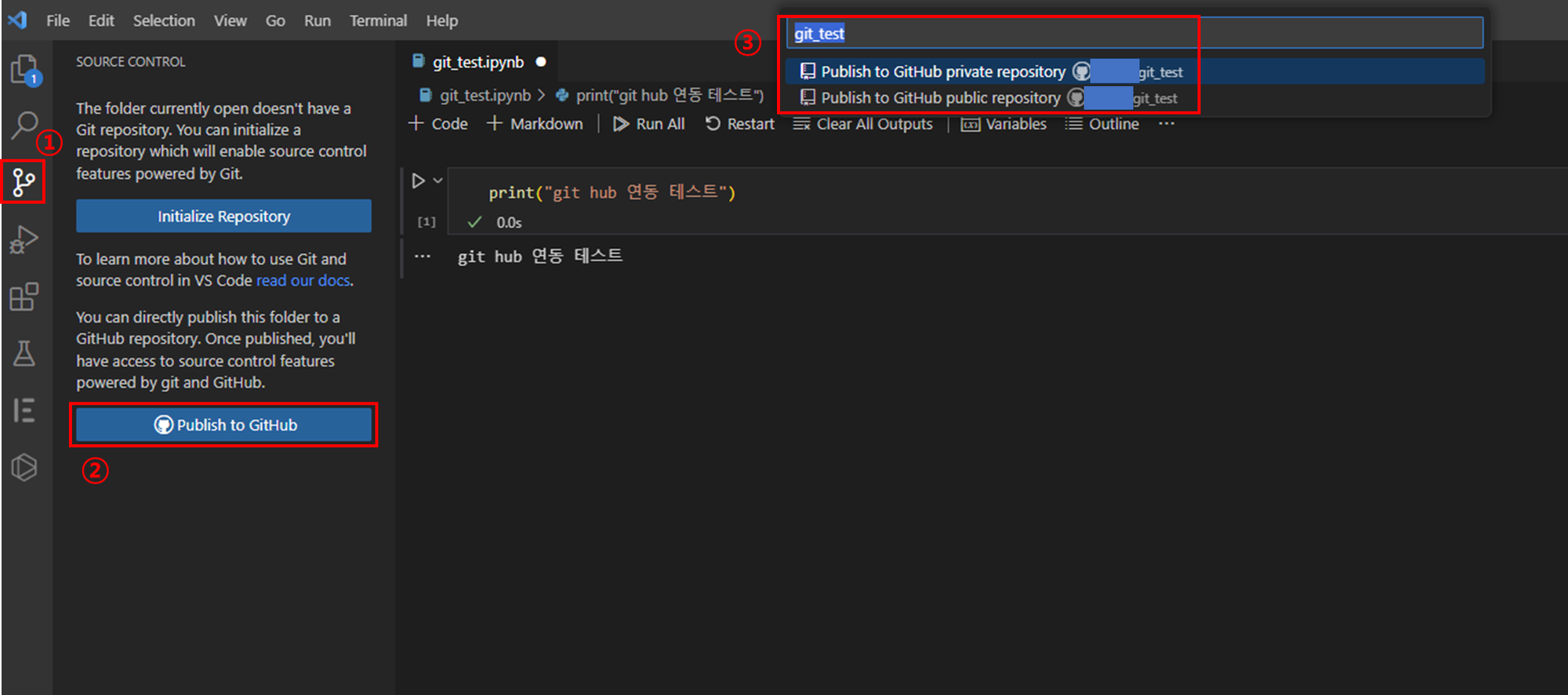
폴더와 파일이 생성 된 후 ①, Source Control을 클릭하면 아래와 같은 화면이 나온다. 그 상태에서 보면 좌측 패널에 Initialize Repository와 Publish to GitHub 두 개의 파란 상자가 보이는데 여기서 ② Publish to GitHub를 클릭한다. 연결한지 꽤 지나서 잘 기억은 안나지만 아마 이 단계에서 github 계정에 로그인을 했던 것 같다. 아무튼 ②를 클릭하면 위에서 설정한 파일 이름인 git_test에 해당하는 작업을 private한 repository로 만들 것이냐, public repository로 만들 것이냐를 선택할 수 있게 된다③.

GitHub Repository에 등록
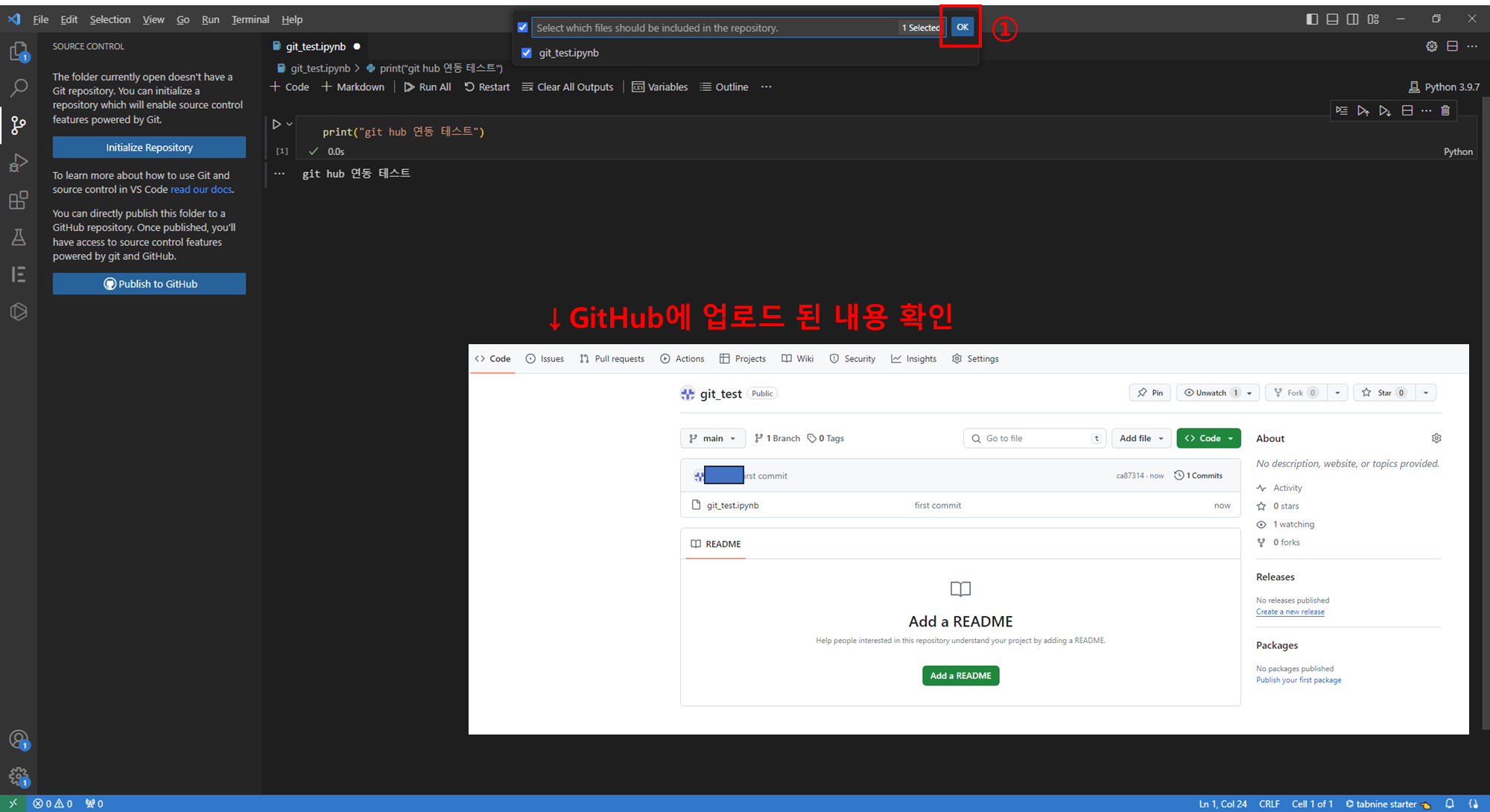
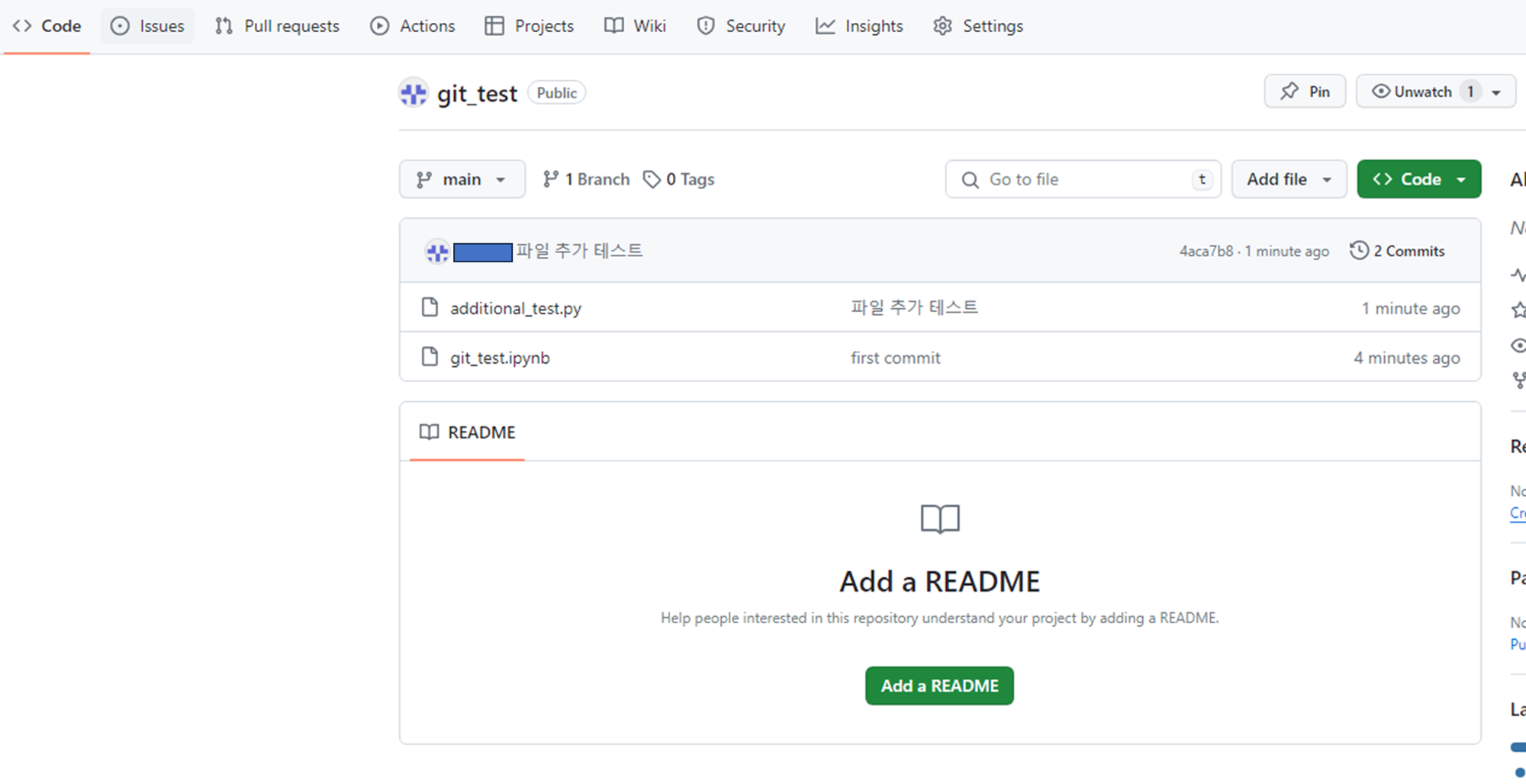
위 단계를 거치면 최종적으로 repository에 올릴 수 있는 파일 목록이 아래와 같이 뜨고, 체크박스를 선택한 후 ①의 OK를 클릭하면 업로드가 완료된다. 그러면 GitHub 페이지에서 정상적으로 업로드 된 화면을 볼 수 있다.

추가 파일 업로드 확인
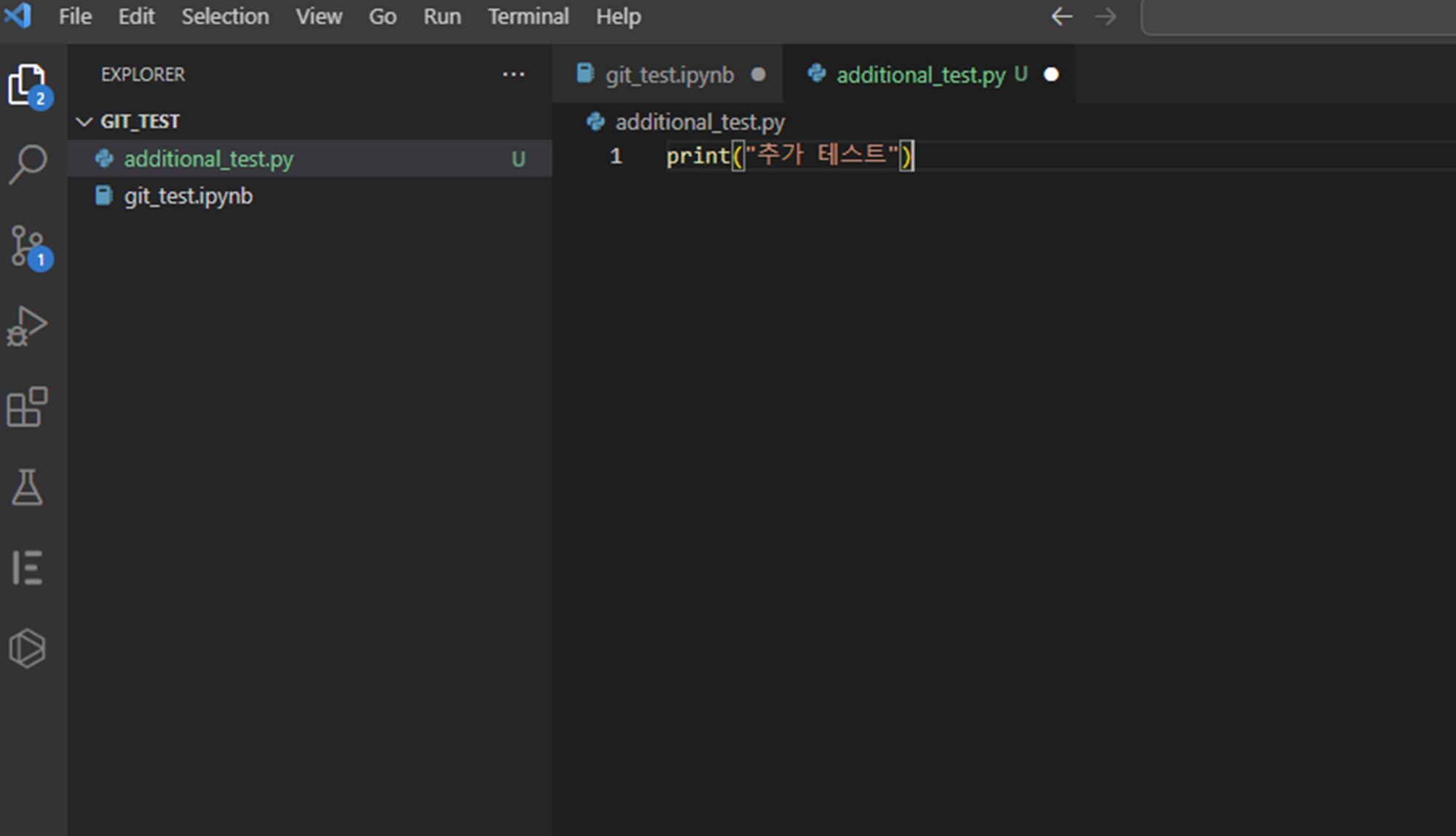
동일한 repository에 잘 등록되는지 확인하기 위해 이번에는 동일한 폴더 안에 additional_test.py라는 파일을 만들었다.

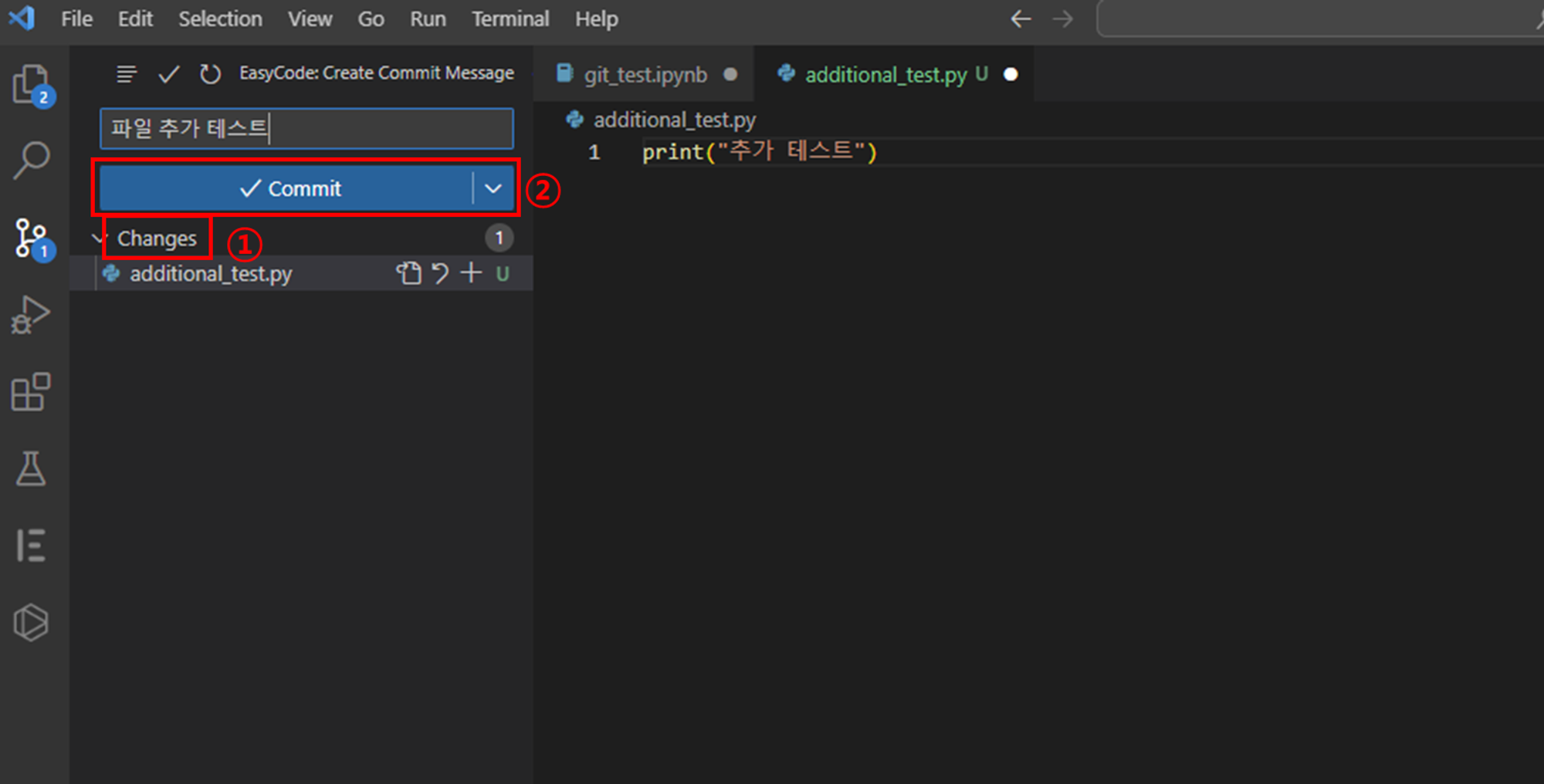
그런 다음 역시 Source Control에 들어오면 왼쪽 패널에 Changes라는 항목(①)이 뜬 것을 확인할 수 있다. 기존 GitHub의 내용에서 바뀐 것이 있다는 뜻이다. 여기에 새 파일이 추가된 것을 확인할 수 있고, 파란색 Commit 박스 (②) 위쪽에 커밋 메세지를 쓸 수 있다. 여기에 “파일 추가 테스트”라고 입력 후 Commit을 누르면 또다시 선택 상자가 나오고 그 때 “Save all & Commit Changes”를 클릭해주면 된다.

그러면 Commit 라고 써진 파란 박스가 Sync Changes로 변하는데 다시 그것을 클릭한 후 ok를 눌러주면 아래와 같이 GitHub repository에 모든 파일이 잘 저장된 것을 볼 수 있다.

GitHub의 Repository를 VSCode로 불러오기
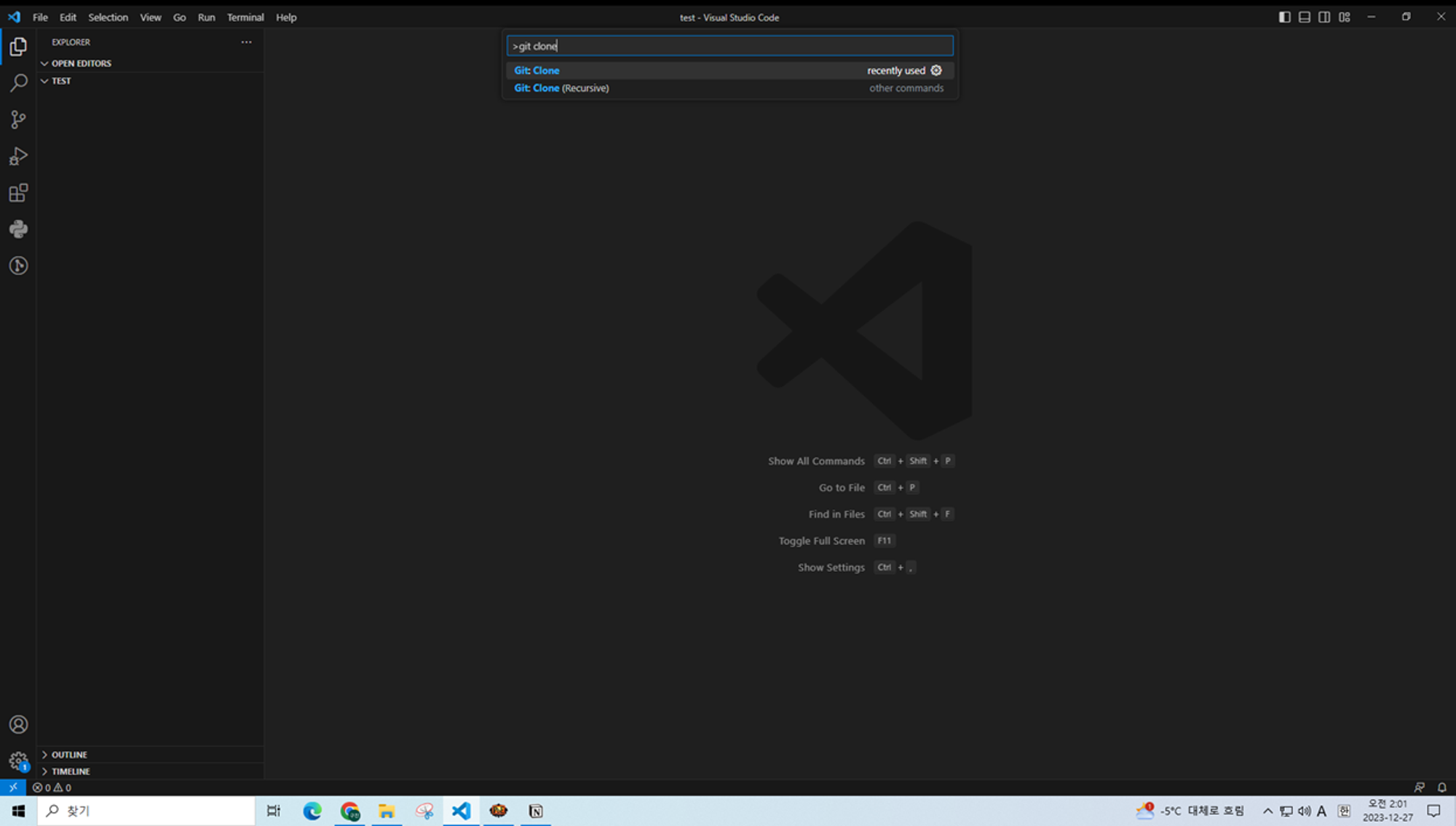
위 방식으로 repository에 저장이 되었다면 이번에는 다른 pc나 환경에서 해당 code를 불러와본다. VS Code를 켜고 palette에 (F1 or Ctrl+Shift+p) git clone을 검색한다.

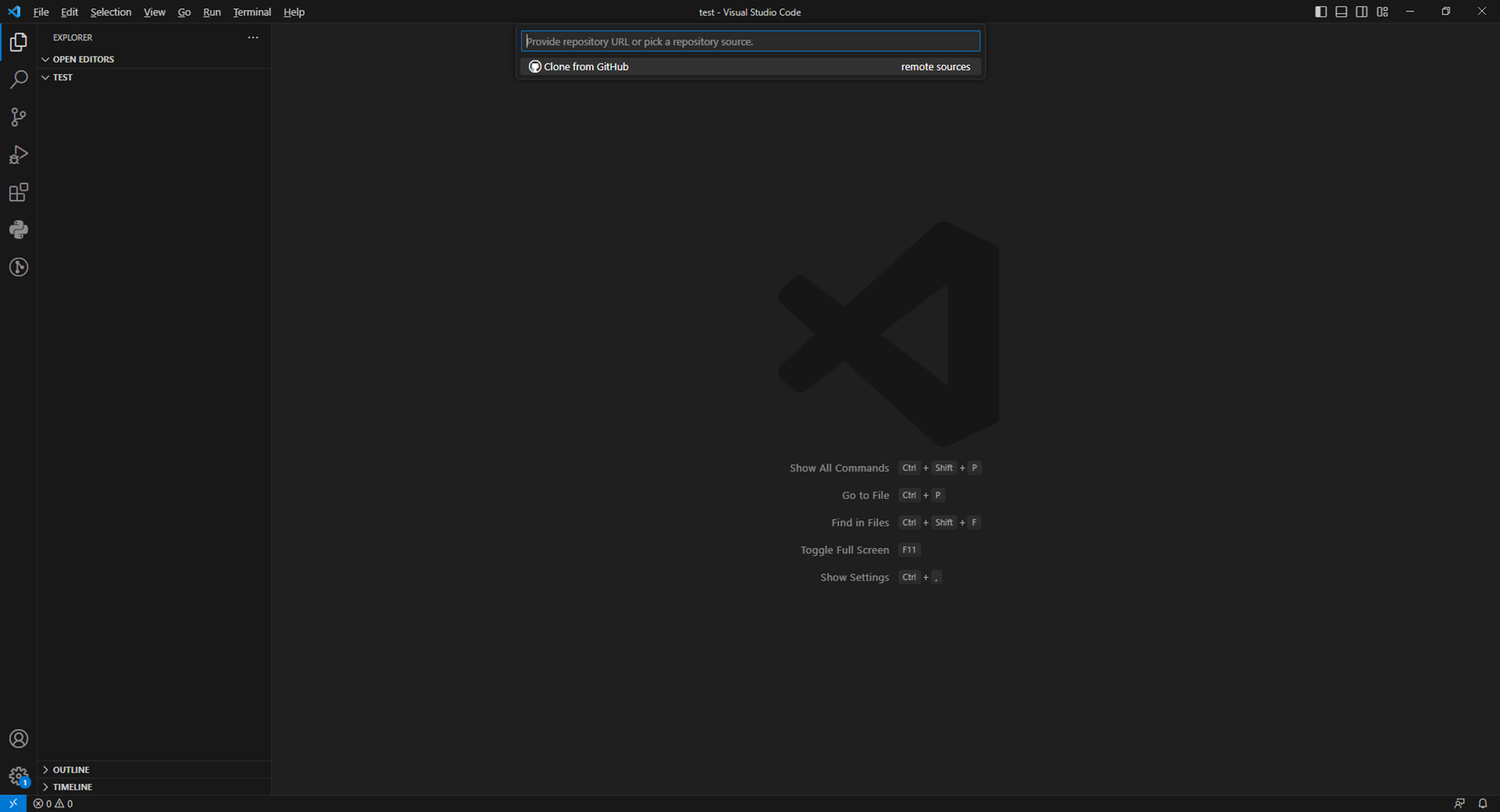
그러면 아래와 같이 GitHub 선택 창이 나오고 이것을 클릭하면 연결이 가능하다. 아마 이 부분도 최초 선택 시에는 계정 로그인이 필요했던 것 같다.

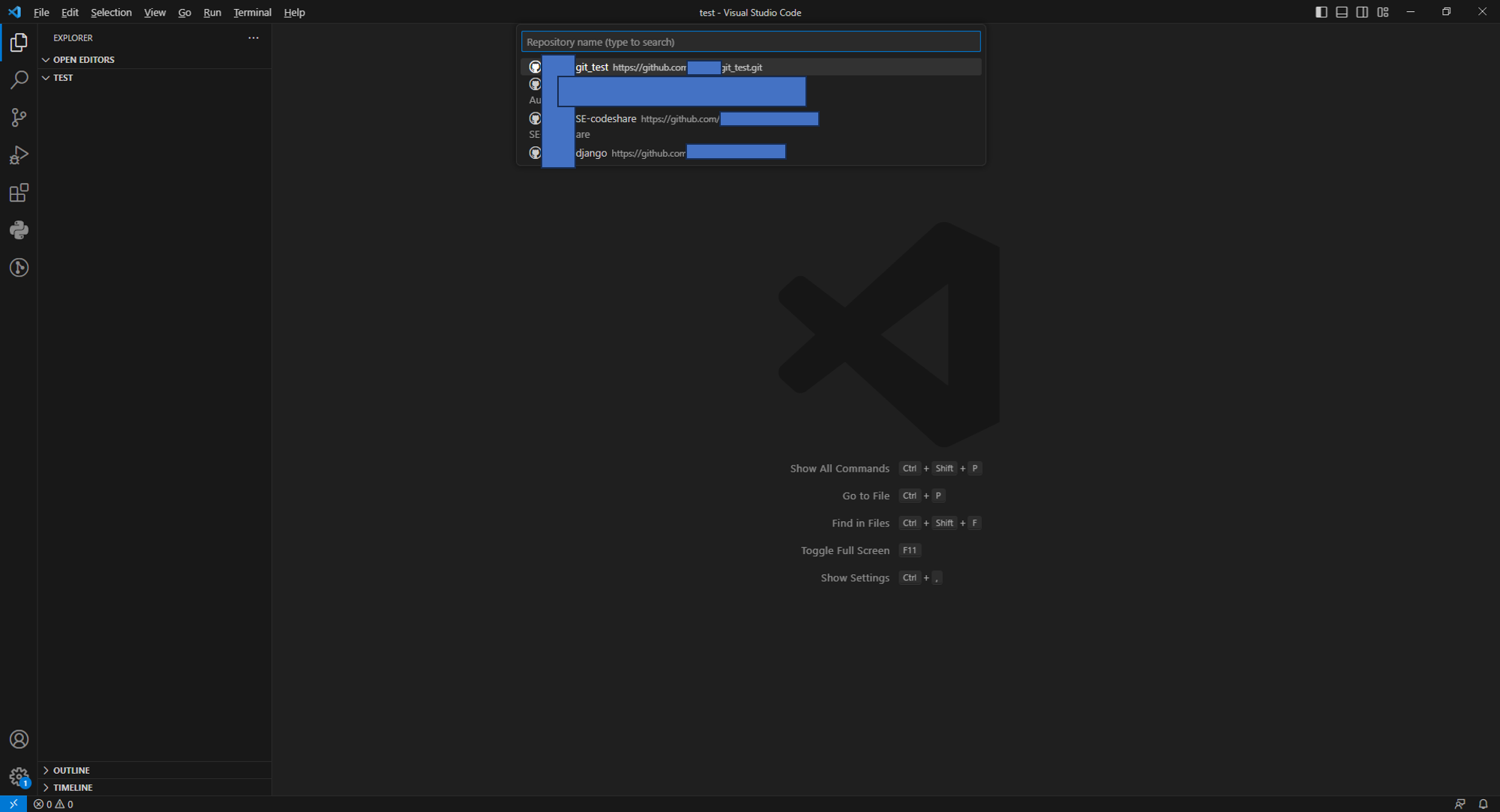
GitHub 계정에서 사용 가능한 repository 목록이 뜨고, 위에서 생성한 git_test를 불러온다(클릭).

저장할 폴더를 선택할 수 있는 창이 뜨고, 폴더 경로를 지정한 후 확인 버튼을 누르면 아래와 같이 잘 불러온 것을 볼 수 있다.

이렇게 되면 어디서나 git hub를 통해 프로젝트를 불러와서 편집하고 관리하기 용이해진다.
'AI > 파이썬' 카테고리의 다른 글
| Autograd (0) | 2024.03.04 |
|---|---|
| VSCode에서 parser로 input을 받는 파이썬 파일 디버깅 방법 (0) | 2024.02.01 |
| plot_model 에러 (pydot, graphviz, pydotplus) (0) | 2023.08.14 |
| pycocotools 패키지 설치 오류 (0) | 2023.08.07 |
| coco-dataset 다운로드 오류 (0) | 2023.08.07 |
댓글